フォトショップでGIFアニメ
こんにちは。
ぶよごんたです。
最近、GIFアニメをネット上で多くみかけるようになりました。
「みんな、フラッシュ持ってるのかな、いいなぁ。。。」
とうらやましい気持ちで見ていましたが、
フォトショップでアニメーションが制作できるという話しを聞き、
早速作ってみました。

作り方は、
Photoshop Help の
「フレームを使用した GIF アニメーション作成方法 (Photoshop CS5)」を参考にしました。
https://helpx.adobe.com/jp/photoshop/kb/5636.html
1.アニメ画像を描く。
私はレイヤーを10枚くらい用意し、1枚ずつ描きました。
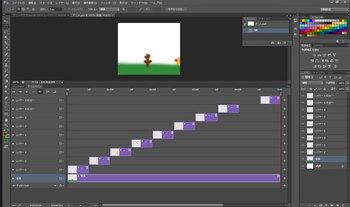
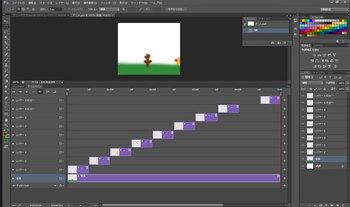
2・「ウインドウ/タイムラン」を選択(CS6)
3・「ビデオタイムランを作成」を押す
4・何秒ずつにするか決める。
5・パネルメニューから「フレームアニメーションに変換」
6・フレームアニメーションのパネルメニューから「アニメーションを最適化」
7.ファイル「web用に保存」、GIFで保存します。
初めてフォトショップで制作したので、要領が悪いかも。
このやり方でも出来ますが、
もっと効率の良いやり方は、他のかたのサイトを御参考に。

おお!
動く!
すごい!
羊さんが木を飛び越えている動画を作りました。
1枚ずつの絵はこんな感じです。
(背景は別のレイヤーにしています。)







全部まとめるとこんな感じです。

絵は、10枚くらい、
時間は0.5秒ずつです。

ラインスタンプのお話ですが、
ラインさんが6月から、月間MVP制度を始めました。
その月のMVPに輝いたクリエイターは、
公式スタンプとして、アニメーションまたはサウンドスタンプをリリースできるそうです。
フォトショップをお持ちの方は、
是非アニメ制作を試してみてくださいませ。
それでは、本日はこの辺で。
本日は読んでくださいましてありがとうございました。![[わーい(嬉しい顔)]](https://blog.ss-blog.jp/_images_e/140.gif)
ぶよごんたです。
最近、GIFアニメをネット上で多くみかけるようになりました。
「みんな、フラッシュ持ってるのかな、いいなぁ。。。」
とうらやましい気持ちで見ていましたが、
フォトショップでアニメーションが制作できるという話しを聞き、
早速作ってみました。

作り方は、
Photoshop Help の
「フレームを使用した GIF アニメーション作成方法 (Photoshop CS5)」を参考にしました。
https://helpx.adobe.com/jp/photoshop/kb/5636.html
1.アニメ画像を描く。
私はレイヤーを10枚くらい用意し、1枚ずつ描きました。
2・「ウインドウ/タイムラン」を選択(CS6)
3・「ビデオタイムランを作成」を押す
4・何秒ずつにするか決める。
5・パネルメニューから「フレームアニメーションに変換」
6・フレームアニメーションのパネルメニューから「アニメーションを最適化」
7.ファイル「web用に保存」、GIFで保存します。
初めてフォトショップで制作したので、要領が悪いかも。
このやり方でも出来ますが、
もっと効率の良いやり方は、他のかたのサイトを御参考に。

おお!
動く!
すごい!
羊さんが木を飛び越えている動画を作りました。
1枚ずつの絵はこんな感じです。
(背景は別のレイヤーにしています。)







全部まとめるとこんな感じです。

絵は、10枚くらい、
時間は0.5秒ずつです。

ラインスタンプのお話ですが、
ラインさんが6月から、月間MVP制度を始めました。
その月のMVPに輝いたクリエイターは、
公式スタンプとして、アニメーションまたはサウンドスタンプをリリースできるそうです。
フォトショップをお持ちの方は、
是非アニメ制作を試してみてくださいませ。
それでは、本日はこの辺で。
本日は読んでくださいましてありがとうございました。
2015-06-03 23:04
nice!(11)
コメント(2)
トラックバック(0)






























月間MVPかぁ...。
LINEさんも盛上げようとイロイロ取組んでるんですね。
by nyanta_naynkichi (2015-06-08 09:25)
nyanta_naynkichi様
コメントをありがとうございます!
そうですね、ラインさんもこの頃は、色々とイベントを開催してくれますね。
末永く、クリエイタースタンプが続くといいなあと思っています。
by buyogonta (2015-06-10 02:10)